안녕하세요~ 푸르 집사입니다.
여러분들이 코딩을 배우고자 하는 이유는 여러 가지 이유가 있겠지만, 그중에서도 자신만의 웹사이트를 만들기 위해 공부를 하시는 분들이 대다수 일 것입니다. 처음 공부를 시작할 때 무슨 언어를 공부해야 되는지 고민이 참 많으 실 텐데요. HTML을 시작으로 공부를 하시는 것이 가장 이상적이라고 할 수 있습니다.
HTML은 웹사이트를 만들기 위한 웹페이지를 만드는 데 있어서 가장 기본적인 언어입니다.
웹페이지에 있어서 HTML은 애니메이션과 비교하자면, 밑그림이라고 할 수 있습니다.
애니메이션을 만들 때의 과정을 크게 3가지로 나눌 수 있습니다.
- 밑그림을 그린다. (HTML)
- 채색을 한다. (CSS)
- 정적인 이미지에 움직임을 주어, 동적인 애니메이션을 만든다. (JavaScript)
이 과정은 웹페이지를 만드는 과정과 굉장히 유사하며, HTML은 첫 번째 과정 즉 밑그림을 그린다에 해당합니다.
HTML 은 웹페이지의 구조를 정의하고 토대가 되는데, 이를 통해 웹 콘텐츠가 제목인지, 헤드라인인지, 문단인지, 이미지 인지, 비디오인지, 테이블인지, 버튼인지 등등의 요소들을 명확하게 인지할 수 있도록 해줍니다.
HTML 이란?
자~ 그럼 HTML이란 무엇을 뜻하는 약자 일까요?
- Hyper Text Markup Language
- Hyper: 링크, 하이퍼링크
- Text: 문서
- Markup: 태그로 이루어져 있다
- Language: 언어
- 즉 문서와 문서가 링크로 연결이 되어있으며, 태그로 이루어진 언어입니다.
HTML의 역할과 특징
- HTML은 웹페이지의 구조를 정의합니다.
- HTML은 여러 개의 요소(element)들로 이루어져 있습니다.
- HTML 요소(element)들은 브라우저에게 콘텐츠를 어떻게 보일지를 정의 합니다.
자 그러면 우리는 이제 HTML의 중요성과 역할에 대해서 어느 정도 감이 잡힙니다.
그런데 여기서 잠깐... '태그(tag)'와 '요소(element)'. 여기저기서 많이 들어본 단어들인데 HTML에서 정확히 어떠한 의미를 가졌는지 확신이 서지 않으니, 한번 알아보겠습니다.
태그(Tag)란?
Tag는 우리나라 말로 꼬리표입니다. 쉽게 말해 대상을 정의하는 것이라고 할 수 있습니다.
웹페이지를 만들기 위해서는 제목, 이미지, 비디오, 버튼 등 수많은 정보가 들어가는데, Tag는 이러한 정보들의 속성을 알려줍니다.
그럼 예시를 한번 볼까요?
<a href="https://www.charactertest.site">만화 캐릭터 테스트</a>자 여기서 tag는 무엇일까요?
'만화 캐릭터 테스트'는 정보, 즉 웹 콘텐츠라고 할 수 있습니다.
여기서 '만화 캐릭터 테스트'는 그냥 글귀 일 수 있고, 이미지 일 수 있고, 비디오 일 수 있고, 웹사이트의 이름일 수 도 있습니다.
그럼 예시에서의 '만화 캐릭터 테스트'는 과연 무엇일까요?
우리가 아직 저 코드를 완벽하게 이해하지는 못해도 앞에 www. 이 붙여진 것을 보면 대충 웹사이트의 이름이라는 것을 유추할 수 있습니다.
하지만 컴퓨터는 아가이기 때문에 우리는 컴퓨터에게 정확히 무엇인지 우리가 알려주어야 합니다.
그러하기 위해 우리는 tag <a href="https://www.charactertest.site"></a>를 콘텐츠 '만화 캐릭터 테스트'에 씌워 줍니다. 자 그럼 이 tag가 과연 정확히 무엇을 의미하는지 집고 넘어가도록 하겠습니다.
태그 형식
- <태그명 속성명=속성 값> 콘텐츠 </태그명>
- <a>는 하이퍼 링크를 나타 내는 태그이다.
- 또한 <a>는 태그의 시작을 알리는 열리는 태그(opening tag)이다.
- 시작이 있으면 끝이 있듯이 </a>는 닫히는 태그(closing tag)이다.
- href는 링크된 페이지의 주소, URL을 나타내는 속성(attribute) 명이다.
- https://www.charactertest.site은 속성 값이다
이 정보를 토대로 우리는 이제 콘텐츠인 '만화 캐릭터 테스트'가 URL: https://www.characertest.site와 연결되어있는 하이퍼 링크라는 것을 알 수 있습니다.
이제 우리는 tag라는 것이 무엇인지 알았으니 tag를 이용하여 수많은 콘텐츠들에게 다양한 attribute를 부여할 수 있는 힘을 갖게 되었습니다.
HTML에는 수많은 tag와 attribute이 있는데, 우리는 이것들을 외울 필요가 없습니다.
왜냐하면 우리는 운이 매우 좋겠도 인터넷이 발달된 시대에 살고 있어, 인터넷에서 필요한 정보들이 다 있기 때문에, 필요한 것을 찾아서 가져다 쓰면 됩니다. 태그와 속성들을 하나하나 외우는 것보다 자신이 필요한 태그를 찾는 검색(search) 능력을 키우는데 집중하셔야 합니다. 한국어로 검색을 해도 웬만한 건 다 검색이 되지만 심화 과정으로 넘어 갈수록 영어로 된 정보들이 더 많고 보편화된 영어들이 대부분 영어라, 영어 공부도 병행해주시면 좋습니다.
HTML 태그와 속성 리스트와 설명
- HTML Tag Reference
- HTML Attribute Reference
요소(element)란?
HTML 요소는 열리는 태그(opening tag)에서 닫히는 태그(closing tag)까지 입니다.
<a href="https://www.charactertest.site">만화 캐릭터 테스트</a>이것을 요소(element)라고 할 수 있습니다.
Element 안에 다른 elements를 포함시킬 수 있는데 예를 들어
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>여기에는 몇 개의 elements가 있을까?
총 네 개의 elements가 들어있습니다( <html>, <body>, <h1>, <p>)
- <html>은 루트 요소(root element)로써 HTML 문서 전체를 정의합니다.
- <html> element는 opening tag <html>과 closing tag </html>를 가지고 있다.
- <html> 안에는 본문을 의미하는 <body> element가
- <body> 안에는 헤드라인(heading)을 의미하는 <h1> element와 단락(paragraph)을 의미하는 <p> element 가 있다.
- 각 element 들은 <html> element와 마찬가지로 opening tag와 closing tag를 가지고 있습니다.
우리는 이제 HTML, tag, attribute, 그리고 element가 무엇인지 알았습니다. 우리가 만들고자 하는 웹 브라우저는 이러한 정보들을 토대로, 우리가 만들고자 하는 웹 페이지를 만들어 줍니다. 우리에게는 이제 무언가를 창조할 수 있는 도구가 생긴 것이지요.
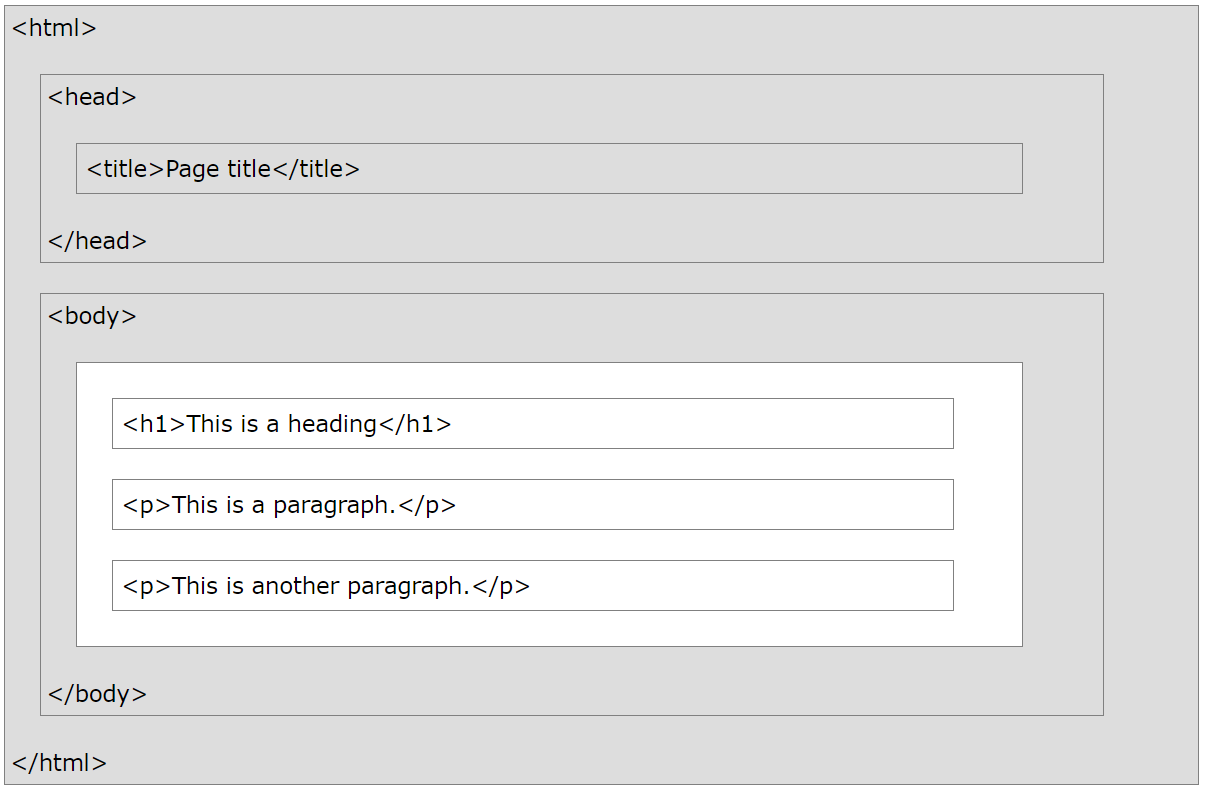
HTML 구조

하얀색으로 색칠되어 있는 부분이 웹 브라우저에 나타는 부분입니다.
<title> element는 브라우저의 title bar 혹은 페이지 탭에서 보입니다.
오늘은 전반적으로 HTML이 무엇인지 어떠한 구조로 이루어져 있는지 알아보았습니다.
Work Cited
“HTML Introduction.” Introduction to HTML, www.w3schools.com/html/html_intro.asp.
OpenTutorials. “문단, 줄바꿈, 띄어쓰기 - 생활코딩.” HTML, 23 Mar. 2015, opentutorials.org/course/1073/65.




최근댓글